concrete5の「GA Popular Pages」アドオンは、Google Analyticsのアクセス数を使用してランキングリストを表示できるブロックです。
この記事では、GA Popular Pagesアドオンのインストールと、Google Analytics API連携、設定方法についてご紹介します。
目次
- 事前準備
- Google Analytics API のプロジェクト設定
- クライアントID、シークレットキーの確認・取得
- アドオンのインストール
事前準備
1.管理者権限のあるユーザーで下記にアクセスし、GA Popular Pages アドオンの [インストール] をクリックします。
https://(ドメイン)/index.php/dashboard/extend/install

2.ページ内にある「Your google redirect AuthURI's will be:」のURLをコピーしてメモ帳等に控えておきます。

GoogleAPIのプロジェクト設定
1.Google API Console の Easy Setup Tool にアクセスします。
2.プロジェクト選択画面が表示されます。Google Analytics API を管理したいプロジェクトを既存プロジェクトから選択、または「プロジェクトを作成」を選択した状態で [続行] をクリックします。

3.APIが有効化された旨の画面が表示されます。 [認証情報に進む] をクリックします。

4.「プロジェクトへの認証情報の追加」に以下の情報を設定し、[必要な認証情報] をクリックします。
- 使用するAPI:Google Analytics API
- API を呼び出す場所:ウェブサーバー(node.js、Tomcat など)
- アクセスするデータの種類:ユーザーデータ

5.OAuth同意画面の設定 ポップアップが表示されます。[同意画面を設定] をクリックします。

6.別タブに「OAuth同意画面」設定ページが表示されます。User Type で「外部」を選択し、[作成] をクリックします。

7.設定ページに以下の情報を設定します。
- アプリケーション名:サイト名
- サポートメール:同意画面に表示して良いメールアドレスを選択
- 承認済みドメイン:サイトのドメイン (ドメインを入力し、Enter キーを押して追加します )
- [アプリケーション ホームページ] リンク:サイトURL
- [アプリケーション プライバシーポリシー] リンク:プライバシーポリシーページのURL

8.[保存] をクリックし、同意画面のタブを閉じます。
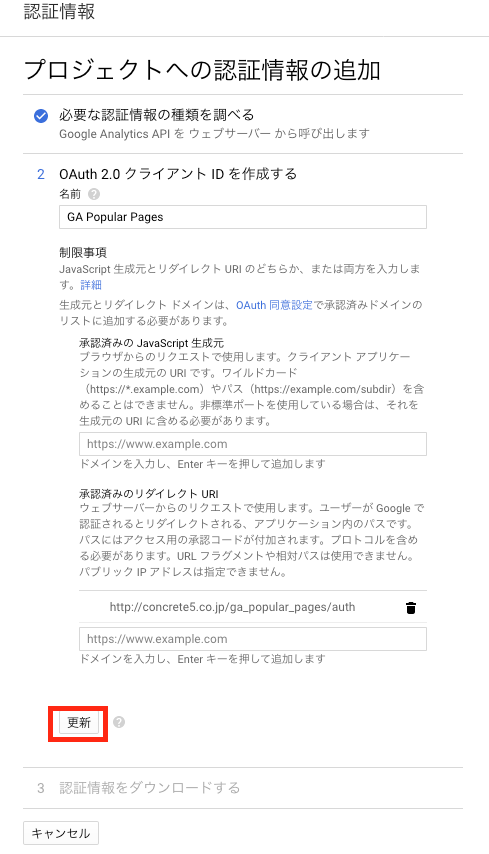
9.元のタブに戻り、「OAuth 2.0 クライアント ID を作成する」に以下の情報を設定し、[更新] をクリックします。
- 名前:GA Popular Pages(ここは任意に設定できるため、分かりやすい名前にしてください)
- 承認済みの JavaScript 生成元:空欄
- 承認済みのリダイレクト URI:事前準備で控えたURLを設定 (ドメインを入力し、Enter キーを押して追加します )

10.[更新]をクリックするとボタンが [OAuth クライアントIDを作成] に変わりますのでクリックします。

11.[完了] をクリックします。認証情報の追加は完了です。

クライアントID、シークレットキーの確認・取得
1.Google API Consoleの左メニューから「認証情報」をクリックします。

2.「OAuth 2.0 クライアント ID」一覧の中からシークレットキー設定手順で設定した名前をクリックします。
3. 画面右側に表示される「クライアントID」「クライアントシークレット」をコピーし、メモ帳等に控えます。

アドオンのインストール
1.concrete5の画面に戻り、インストール画面を開きます。

2.「Manual Setup」ボタンをクリックします。
3.「クライアントID]「クライアントシークレット」に入力します。
- クライアント秘密鍵:クライアントシークレット
- クライアントID:クライアントID
4.ページ下に表示されている [インストール GA Popluar Pages] をクリックします。
以上でアドオンのインストールが完了です。
ページにブロックを設置する
編集モードにし、ブロックを追加しましょう。

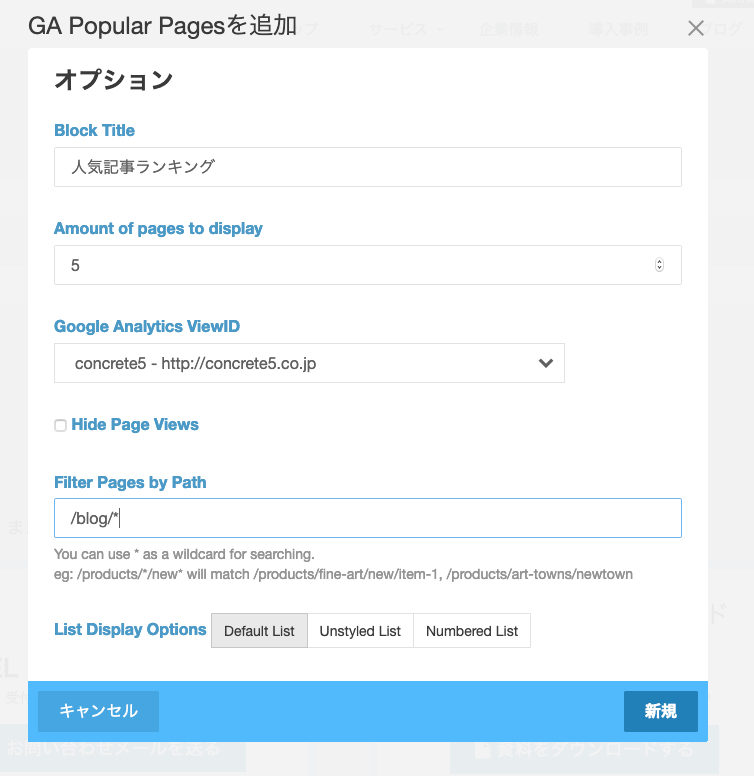
ブロックの設定をします。
- Block Title:ブロックのタイトル
- Amount of pages to display:表示するページ数
- Google Analytics ViewID:GA IDの選択
- Filter Pages by Path :表示するパスのフィルター
- List Display Options:リスト表示デザインの選択

アクセスランキング表示ができます。

ブログ記事ページなどで、ページタイプのデフォルトブロックとして設定するのもオススメです!
GA Popular Pages ブロックを使用するとPV数増加にも活用できますね。
ぜひインストールしてみてください!


